Khi đọc một bài viết nào đấy mà chỉ toàn chữ là chữ thì thật tẻ nhạt đúng không? Hình ảnh trên website giúp nội dung trở nên sinh động hơn và đặc biệt là sẽ nhận được lượng truy cập từ Google Search Image. Khi thêm hình ảnh nào đó, bạn sẽ bắt gặp cụm từ văn bản thay thế, chính là thuộc tính ALT. Vậy thuộc tính ALT là gì? Có vai trò như thế nào? Làm thế nào để tối ưu thẻ ALT một cách hiệu quả nhất? Hãy cùng đi tìm câu trả lời qua nội dung dưới đây!

Mục Lục Bài Viết
Thuộc tính ALT là gì?
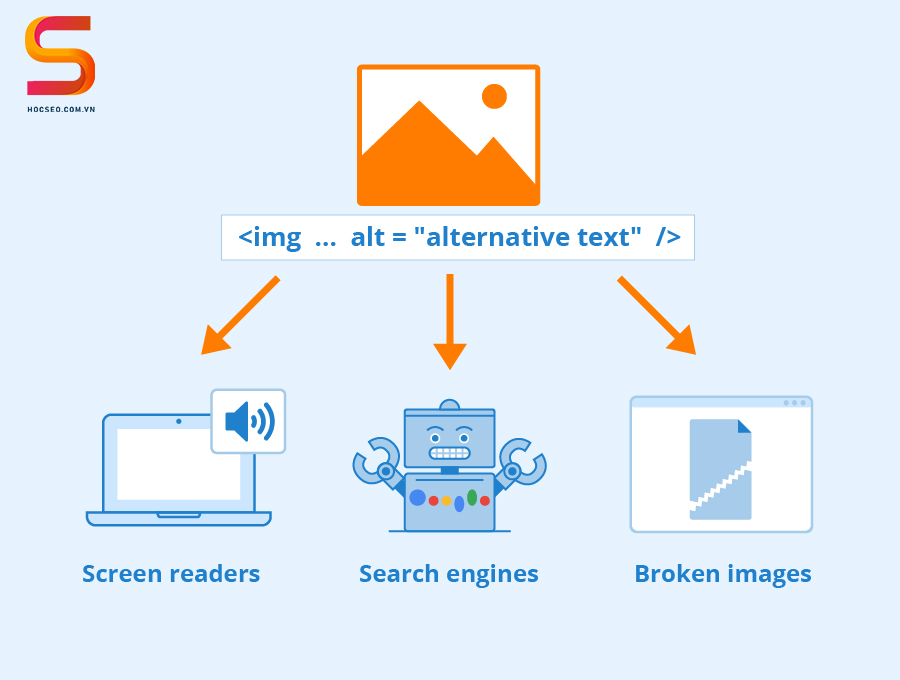
Thuộc tính ALT (Alternative Attribute) hay còn gọi là thẻ ALT nghĩa được áp dụng cho tag img (thẻ hình ảnh) nhằm mô tả một hình ảnh trên website. Nó giúp Google hiểu được hình ảnh nói về vấn đề gì để trả về cho người dùng kết quả tìm kiếm chính xác hơn.
Nếu vì một lý do nào đó, ví dụ như lỗi mạng mà hình ảnh không thể hiển thị thì người dùng vẫn hiểu bức ảnh muốn nói gì thông qua thẻ ALT.
Sự quan trọng của thẻ ALT
Thông qua khái niệm trên thì chúng ta cũng phần nào hình dung được thẻ thuộc tính ALT đóng vai trò quan trọng. Để làm rõ hơn vấn đề này, dưới đây là những điều quan trọng của thẻ ALT:
1. Cải thiện khả năng tiếp cận nội dung
Những người bị khiếm thị không thể nhìn thấy hình ảnh nên cần có công cụ hỗ trợ đọc màn hình để hiểu được nội dung website muốn truyền tải. Vì vậy, thẻ ALT còn hỗ trợ người mù tương tác với máy tính bằng cách tạo mô tả bằng âm thanh.
Nếu hình ảnh không có văn bản thay thế sẽ gây ra sự cố cho trình đọc màn hình. Google sẽ bỏ qua chúng, thậm chí đọc ra tên tệp hình ảnh dài và không có ích.
2. Nội dung được xếp hạng cao trong Google Images
Google Images cung cấp hình ảnh, là công cụ tìm kiếm lớn thứ hai thế giới. Vì vậy, tối ưu thẻ ALT là cơ hội tốt để tăng lưu lượng truy cập từ Google Images.
3. Cải thiện mức độ liên quan theo từng chủ đề
Google nhìn vào các từ trên một trang web để hiểu trang này đang nói về chủ đề gì Ví dụ nếu trang đề cập đến “dầu gội dược liệu”, “dầu gội cặp” “dầu gội bồ kết” thì Google sẽ hiểu chủ đề của trang là các sản phẩm về dầu gội.
Hình ảnh cũng là một phần trong trang web, sử dụng thẻ ALT sẽ giúp Google hiểu rõ hơn về website và nội dung nó muốn truyền tải.
4. Đóng vai trò là Anchortext cho liên kết hình ảnh
Anchor text là cụm từ chứa liên kết trang web này tới trang web khác khi nhấp vào. Google anchor text để hiểu hơn về nội dung của website. Các liên kết này không chỉ là văn bản, mà có thể là hình ảnh.
Cấu trúc của thẻ ALT
Cấu trúc chung của thẻ ALT :
<img src=”url” alt=”some_text”> nghĩa là <img src=”link đến file ảnh” alt=”nội dung mô tả” />
Cách viết:
– Với phần img src: Thêm đường link dẫn đến hình ảnh
– Với phần alt: Ghi mô tả cho ảnh
Nếu muốn thêm cả title image thì thực hiện theo cấu trúc:
<img title=”thẻ tiêu đề của ảnh” src=”đường link của ảnh” alt=”thẻ alt của ảnh” />
Thẻ tiêu đề là phần không bắt buộc còn alt là phần được google khuyến cáo nên sử dụng.
Thực hiện thêm thẻ ALT theo cấu trúc này thường sẽ được chuyên viên lập trình thực hiện. Thường thì công việc tối ưu SEO của chúng ta chỉ cần thực hiện đơn giản nếu website có chức năng thêm thẻ bằng cách điền vào yêu cầu.
Chúng ta chỉ cần vào kho ảnh > chọn hình ảnh có sẵn hoặc tải ảnh lên > điền vào mục thẻ tiêu đề, thẻ alt và thẻ mô tả là xong.
Hướng dẫn cách tối ưu thẻ ALT chuẩn SEO
Để tối ưu thẻ ALT không phải là công việc khó khăn nhưng cần được chú trọng. Vì như đã giải thích ở trên đây là một yếu tố quan trọng trong tối ưu SEO Onpage.
1. Đặt tên ảnh như thế nào?
Tên ảnh có thể được đặt tùy ý nhưng để chuẩn SEO thì nên tuân thủ một số quy tắc sau:
– Tên ảnh dài không quá 125 ký tự
– Tên ảnh viết liền không dấu không dấu để tránh sai sót và tốn thời gian chỉnh sửa đưa nó qua máy chủ khác
– Tên ảnh nên chứa từ khóa chính
– Nên đặt tên mô tả nội dung ảnh và bài viết
2. Các tiêu chí tối ưu thẻ ALT
Để tối ưu thẻ ALT một cách tự nhiên mà không bị cho là spam, chúng ta thực hiện theo những tiêu chí sau:
– Cách viết: Nội dung nên viết bằng Tiếng Việt có dấu và có thể có khoảng trắng.
– Ngắn gọn, chính xác: Văn bản alt dài gây khó chịu cho trình đọc màn hình, thẻ nên tóm tắt được nội dung mô tả hình ảnh.
–Không nhồi nhét từ khóa: Từ khóa chính nên được chèn vào những ký tự đầu tiên của thẻ nhưng không nên nhồi nhét từ khóa vì Google hiểu bạn đang spam.
– Hình ảnh chất lượng cao: Hình ảnh sắc nét và không có bản quyền của đơn vị khác.
– Tránh nói rằng đó là một hình ảnh: Google có thể tự đọc nên không cần thiết nói rằng đây là hình ảnh, ví dụ: Hình ảnh của trò chơi.
3. Ví dụ về thẻ ALT tốt

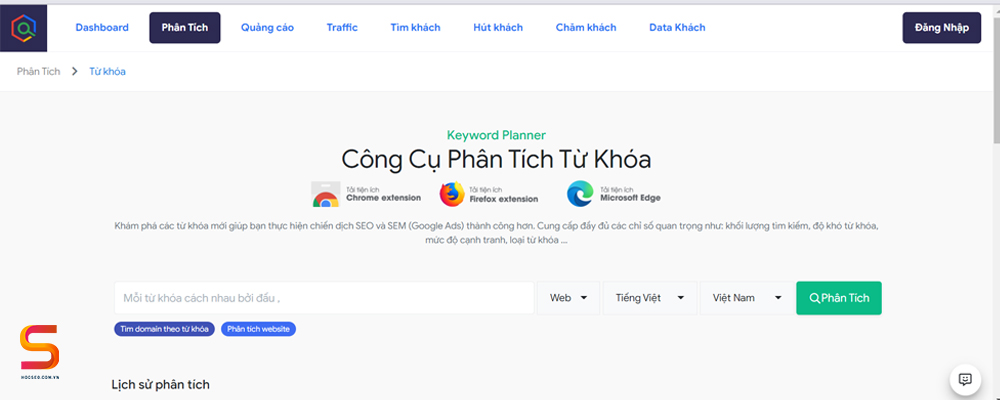
Bạn sẽ điền văn bản thay thế như thế nào với ảnh này?
Đây là gợi ý về những trường hợp điền văn bản thay thế:
– Alt Text kém: <img src=“keyword-planner.jpg” alt=“kw planner”>
– Alt Text ổn: <img src=“keyword-planner.jpg” alt=“keyword planner”>
– Alt Text tốt: <img src=“keyword-planner.jpg” alt=“Công cụ nghiên cứu từ khóa Keyword Planner”>
Có nên thêm thẻ ALT cho tất cả hình ảnh không?
Đây là thắc mắc của nhiều người khi tối ưu thẻ ALT. Nếu hình ảnh chỉ có mục đích trang trí và không mang thông tin quan trọng thì không cần thêm văn bản thay thế. Bởi tối ưu chúng khiến người dùng khó chịu với trình đọc màn hình và không có giá trị cho SEO.
Nếu một hình ảnh không có yêu cầu thẻ ALT thì nên thêm một thuộc tính alt trống. Do một số trình đọc màn hình đọc tên tệp trong trường hợp không có thuộc tính alt, trong khi hầu hết sẽ bỏ qua các tệp có tên trống.
Làm thế nào để tìm và khắc phục thuộc tính ALT của ảnh?
Có nhiều cách thức để tìm ảnh chưa được tối ưu thẻ ALT như dùng tiện ích Web Developer, công cụ Screaming Frog hoặc Ahrefs. Tuy nhiên, cách đơn giản nhất là cài đặt Web Developer.
Còn Screaming Frog, Ahrefs thì phải trả phí để sử dụng và khá phức tạp.
Chúng ta chỉ cần dùng Web Developer để kiểm tra từng trang của website để tìm lỗi.
Cách thực hiện:
– Thêm tiện ích Web Developer vào Chrome.
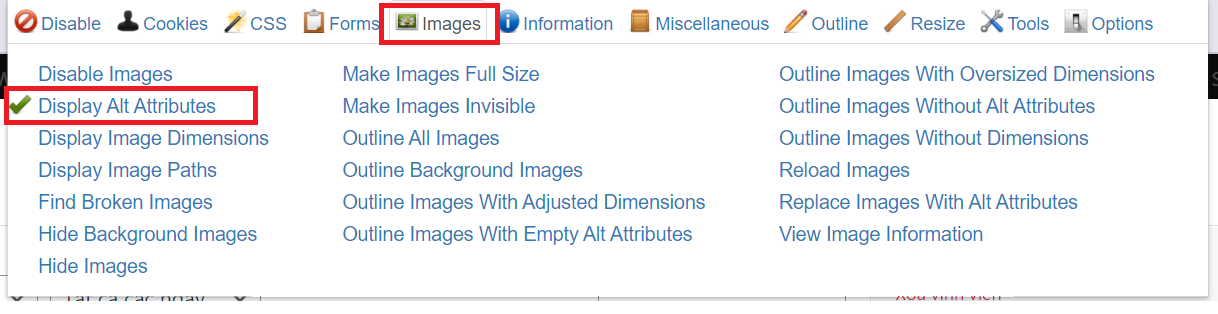
– Chọn 1 trang trên website rồi click vào biểu tượng của tiện ích.
– Click vào Display Alt Atributes trong mục Images, ảnh chưa được tối ưu ALT sẽ hiển thị trong vài giây.

– Lần lượt kiểm tra với các trang khác.
Lời kết
Nhiều người khi nghĩ rằng thuộc tính ALT là vấn đề nhỏ và mất thời gian nên dễ dàng bỏ qua. Tuy nhiên, qua nội dung vừa rồi bạn đã nhận thấy tầm quan trọng của yếu tố này và biết cách tối ưu thẻ ALT trong SEO. Hãy cùng Học SEO cơ bản thực hành để cải thiện website của mình nhé!